Coding with Nate
Mike Homol
Principal Consultant @ ThreeWillCoding with Nate
This is cross-posted here.
Adventures in getting your kids interested in coding
This is a series of posts I hope to do cataloging some of my progress with spreading the gospel of code to my kids. Recently I made some progress with my son, Nate, and hope to share what we build together in this series. 😊
Part One: Idea and Schema
For many years, I've struggling in fits and spurts to get my kids to embrace coding. I took to it like a duck to water and was coding on this when I was 9 years old:
 |
|---|
| Behold the Radioshack TRS-80 |
I've had a few glimmers of hope, like when they were in robotics and were helping to write the programs, but eventually that died out. Then I had a brief period where my sons were doing lessons on freecodecamp.org. That site is fantastic, by the way. But so far, nothing lasting. But I press on.
Something we both like
About a month ago, I challenged my sons to come up with an app idea. My thinking was that they might be more inclined to learn something if it would result in something that originated from their imagination. My son Nate started doing the Swift Playground lessons and things were looking up. But as usual, things sputtered out.
2 weekends ago, we were playing our favorite collector card game, Marvel Legendary. I have amassed pretty much the entire collection and we spent a fair bit of the weekend battling supervillains. There have been some apps made by the community already - namely one called Assemble. It randomizing matchups, which is really nice for a game that keeps growing with 3 or 4 expansions a year. But this app was starting to slow down in its updating. Additionally my son voiced his frustration with not being able to search up cards by the text on them or by their features. Suddenly, I saw the light go on and he turned to me and said, "Maybe this is the app we can build."
Eureka! We had a problem that we wanted to solve and it was surrounding a topic that we both enjoyed. It was the perfect storm.
Early Plan
So the basics for the idea are now there. We want a mobile app that will allow for in-depth searching of thousands of cards and that will also randomize setups of games.
Technically, here's the early plan: a database of cards built in Azure Data Storage, accessible from Azure Functions, via a mobile app built in React Native. We will open source the whole thing, so feel free to contribute or give feedback, especially if you happen to also play the game.
Homework
My homework for Nate so far is to start going through the JavaScript lessons on freecodecamp.org. Send me thoughts if you have some better ideas. My thinking is for him to try and pick up some basics of JavaScript while we're building out the backend. While he's learning, he's volunteered to help with data entry. We'll see how long that lasts.
Looking at Cards

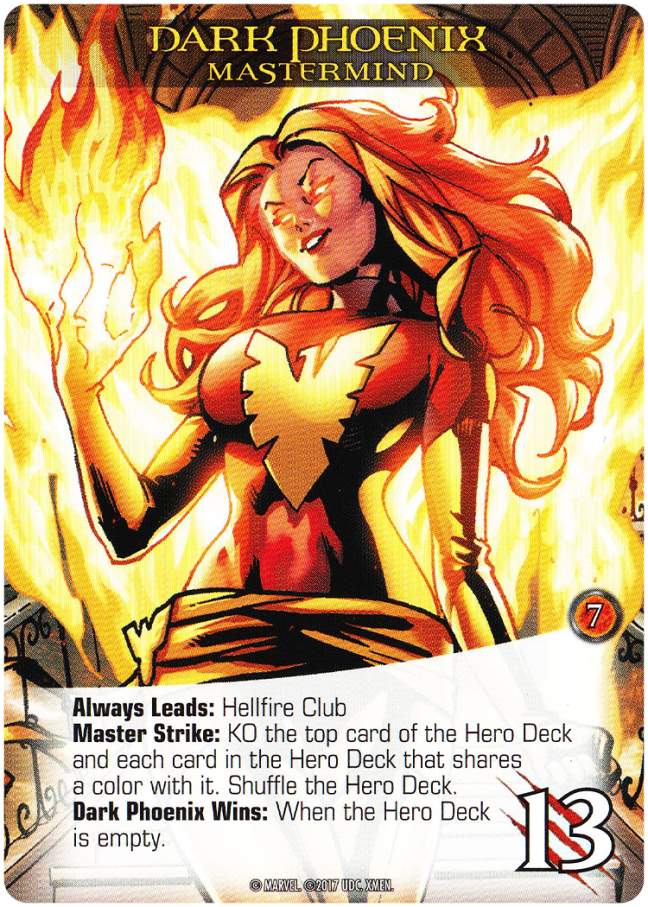
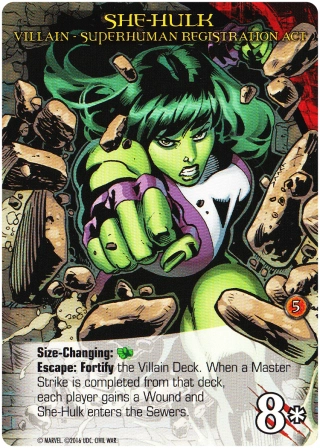
Our first order of business was getting the data figured out. My first real teachable moment. We examined various cards and started making notes, first in bullet lists of the various types of cards and the properties we were seeing on them. Here are some examples.
| Mastermind | Hero | Villian |
|---|---|---|
 |  |  |
As you can see, there are many various qualities and this is just a small sample. In fact, just at the top-most level, there are 10 types of cards: Wound, Token, Officer, Sidekick, Bystander, Scheme, Enemy Leader, Enemy Support, Enemy Group, Playable. Pretty quickly in, we switched to a JSON document and started going over samples of each card type, appending properties to the same single JSON as we discovered new things on a card. This actually sunk in with him. Seeing the JSON get updated live as we were reviewing information on a card was like seeing the objects and properties come to life real-time on the screen. Here's what we ended up with:
Seeing as we will have to start simple, we will begin by manually creating JSON docs for cards, until we get a UI going. So to try and make it easier on us, especially Nate, I set out to make a schema for this sample doc. This route would give us intellisense and document validation in a good editor, like VS Code.
JSON Schema
This was my first foray into JSON Schema. I started at the source and read through this walkthrough: Getting Started Step-by-step. That gave me most of the tools I needed to understand what was going on. Essentially, you're setting up type definitions and other rules as you identify them.
That said, it was still a pretty big doc for me to try and render out the schema manually, so I started with a schema generator - found here - and applied changes from there, namely titles and descriptions, as well as identifying things we missed as I was validating fields. The generator helps a lot with following along, as you can compare your node to the schema generated. The only big thing I had to learn how to add was the enum property. This is a great option for string properties. It allows you to provide an array of options for editors to leverage. Here's an example:
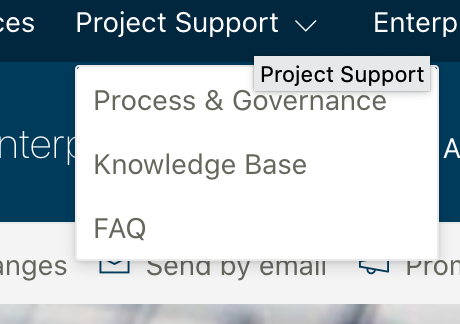
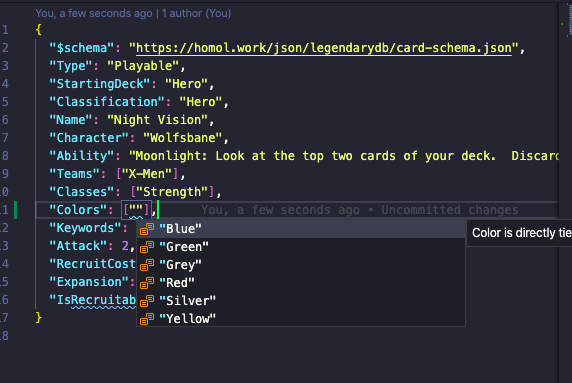
And here's what happens in VS Code when you reference the schema and attempt to add a color field to the document:

Pretty cool, huh? Well I thought so at least lol.
'Til next time
So far, the schema is all we have and we're starting to create the data for Azure Storage. I'll share more as we make progress. Hopefully he stays interested and we actually produce a working product in the App Store. We shall see.
The full schema is published here: https://homol.work/json/legendarydb/card-schema.json