How to make a modal window on a PowerApp screen
Mike Homol
Principal Consultant @ ThreeWillModal windows and pop-ups are a staple of applications. Ever just needed to quickly make one in your PowerApp?
Here is a quick and easy step-by-step for making a pop-up modal window on a screen in your PowerApp.
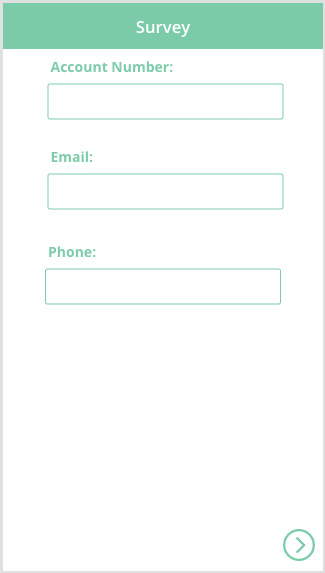
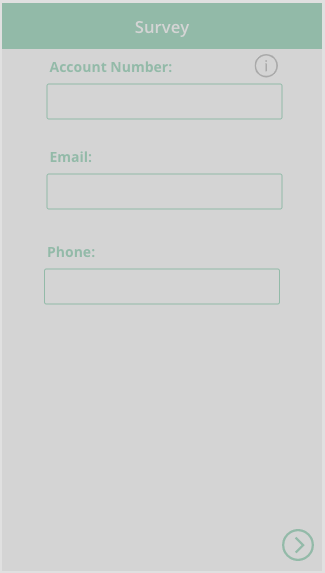
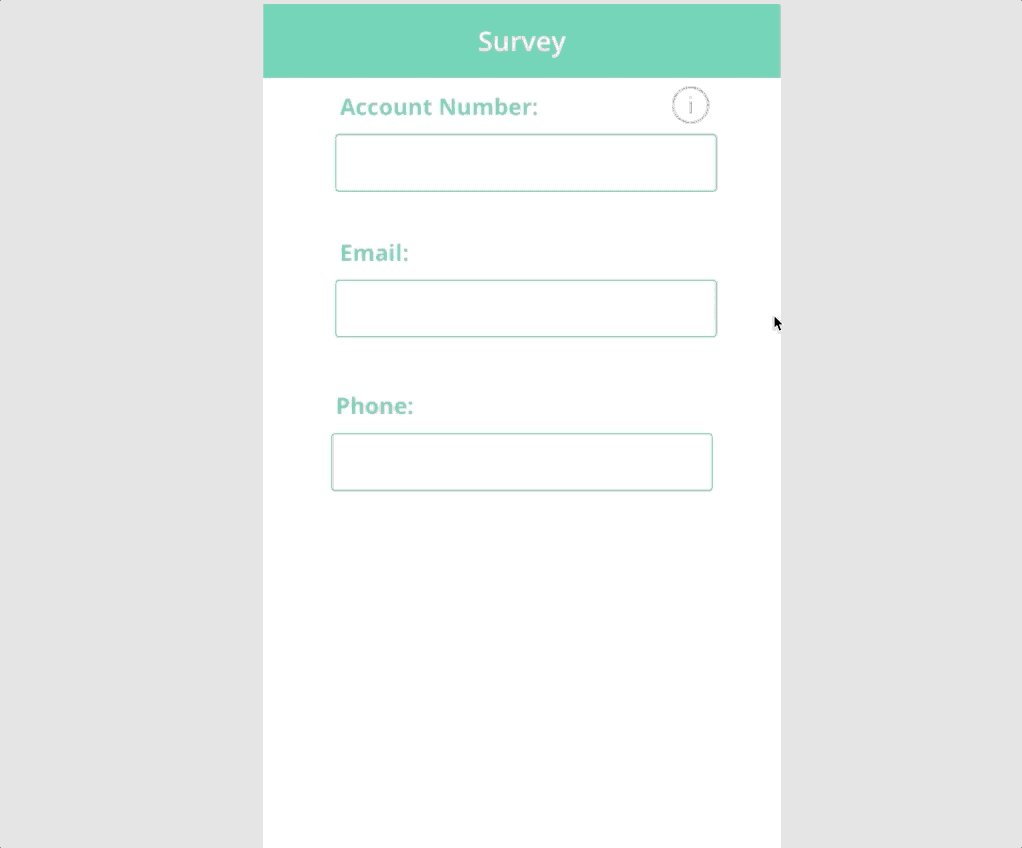
Let's assume we have an app screen that's collecting some survey data. Like so:

It would be nice if we could provide a little more information to explain the Account Number that is needed.
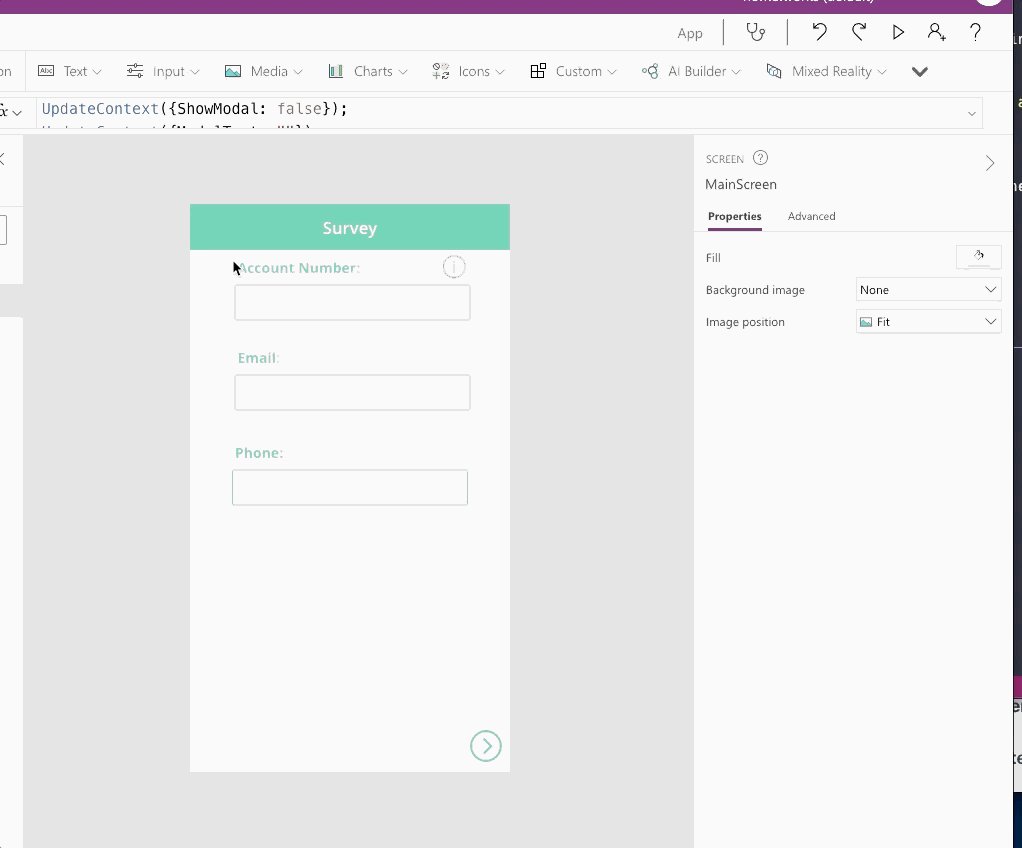
Insert a new Icon onto the screen and give it the Information image.
![]()
Select your screen and add the following to the OnVisible event:
Next, select your new information icon and add the following to the OnSelect event:
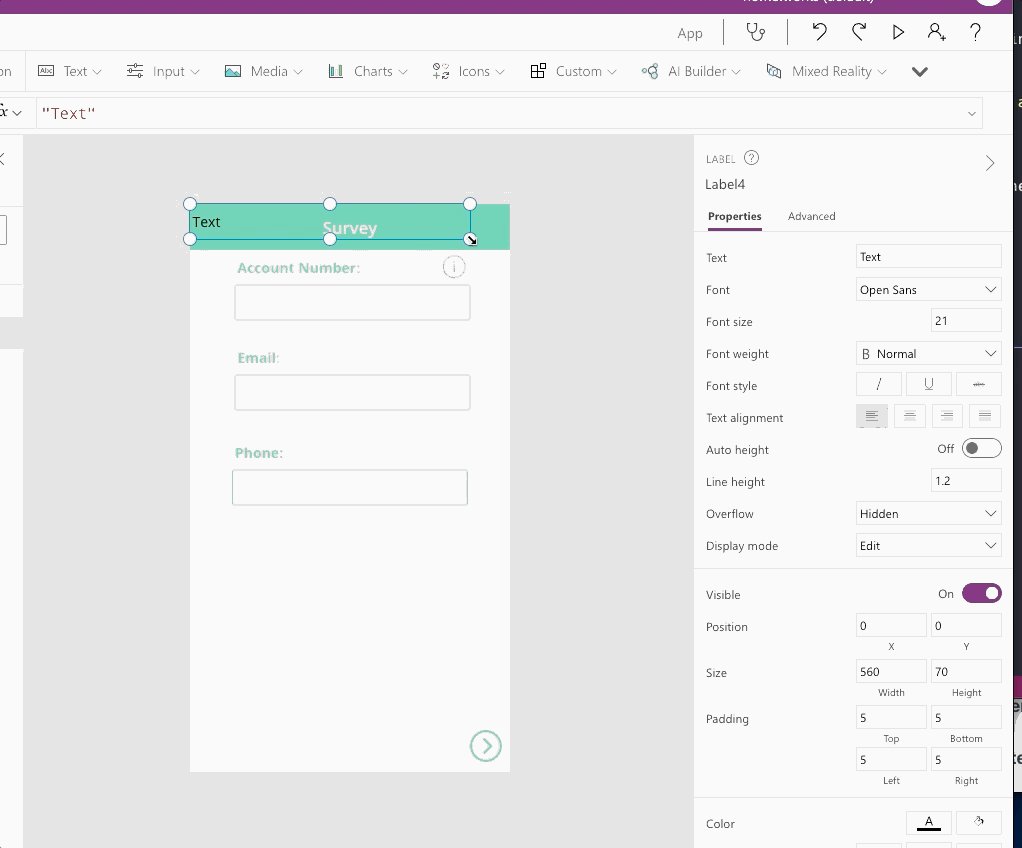
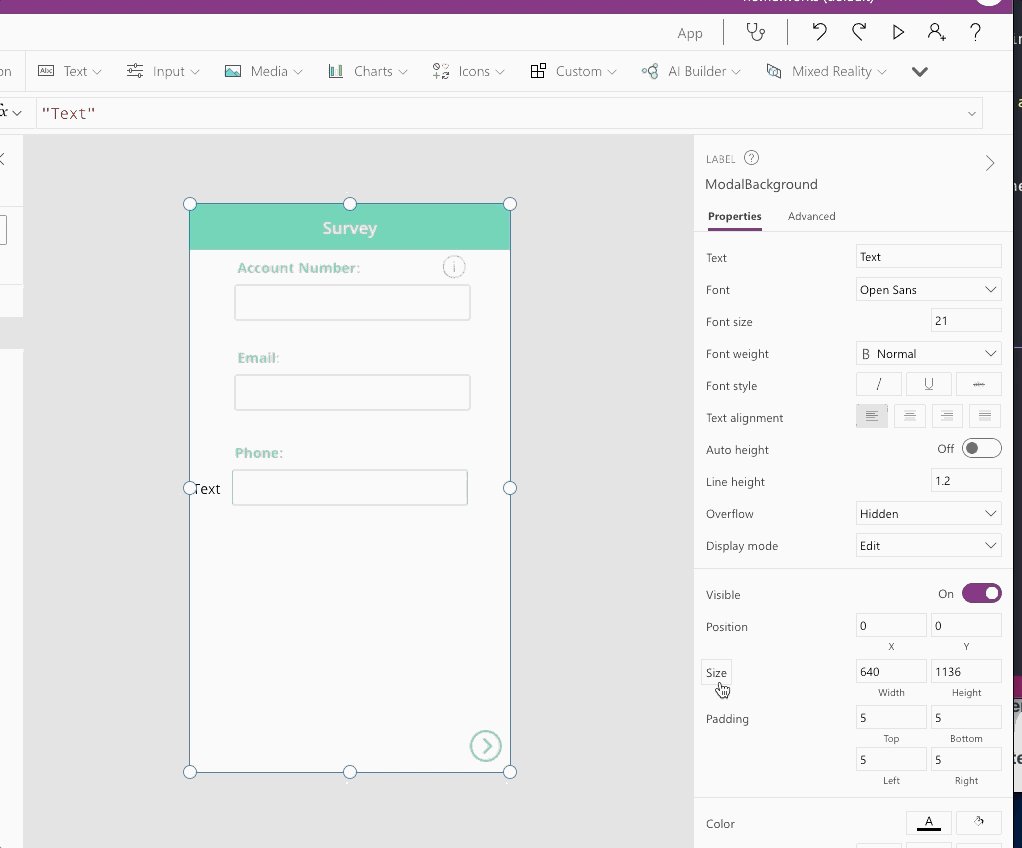
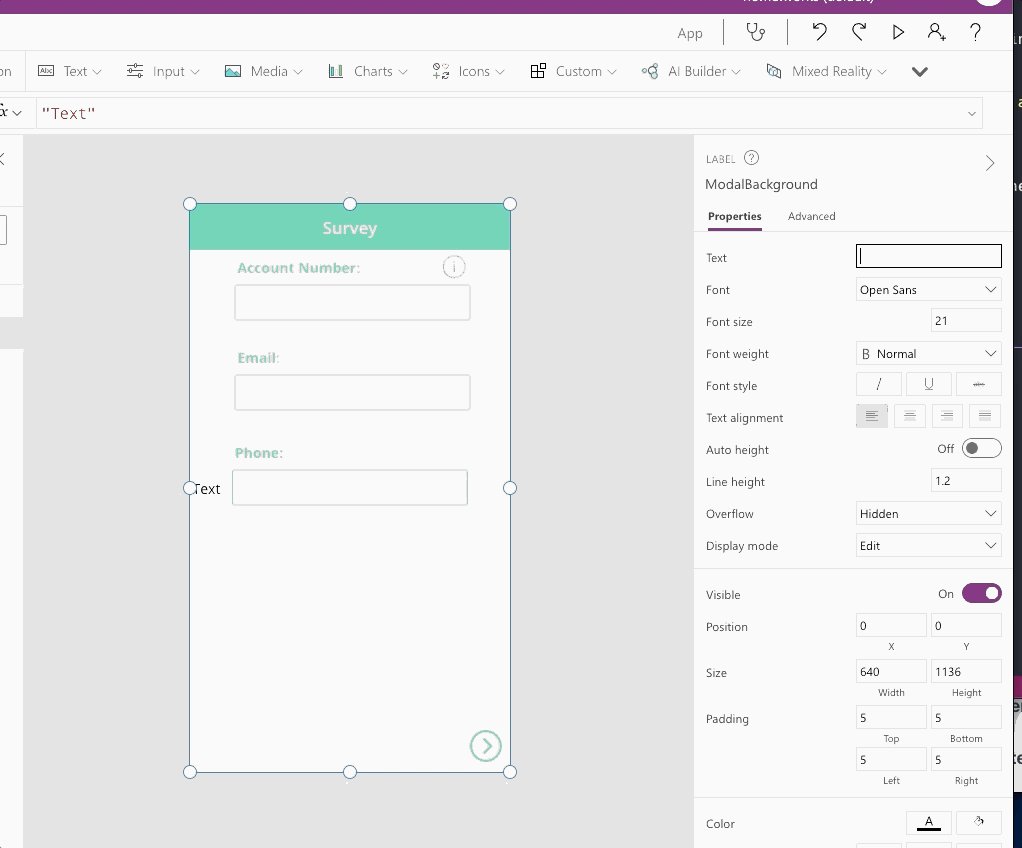
Insert a label onto the screen and adjust it's width and height to cover the entire screen. Name this label ModalBackground and remove it's Text.

Next, set the Fill property of this background label to RGBA(169,169,169,.5). It should look like this:

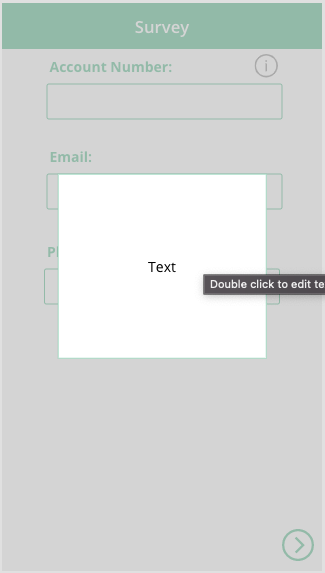
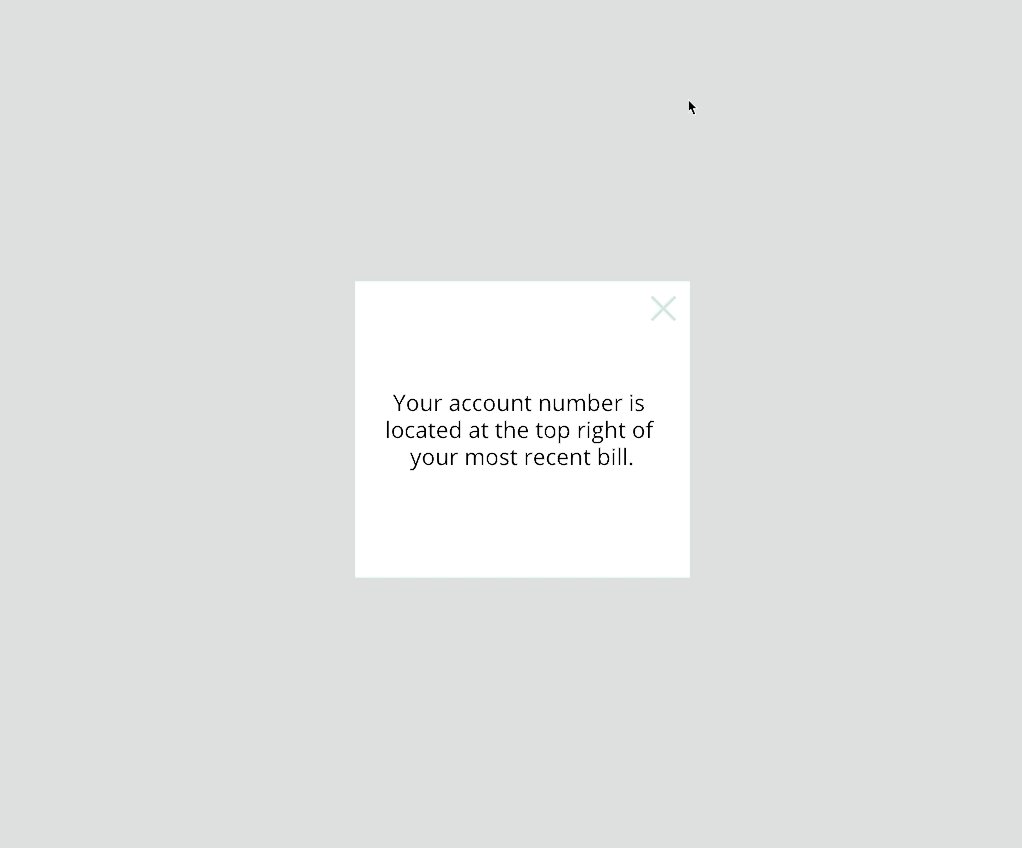
Add a second label and name it ModalBox. Center it's horizontal alignment and make the vertical alignment in the middle. Additionally, give it a Fill of White, center align its text and give it some extra padding. It should look something like this when you're done.

Set the Text property of the 'ModalBox' label to ModalText.
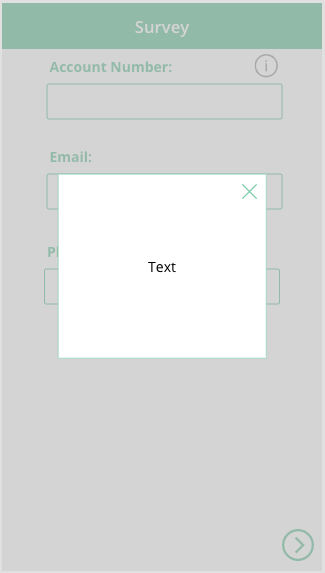
Add a Cancel Icon to the screen and place it in the top right corner of the ModalBox label. Name it ModalClose. Now you should have something like this:

Put the following code in the OnSelect event of ModalClose:
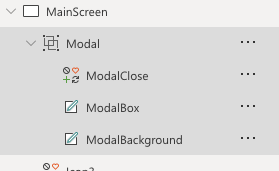
Group the 3 new controls you have added and name the group Modal.

Set the Visible property of the Modal group to ShowModal.
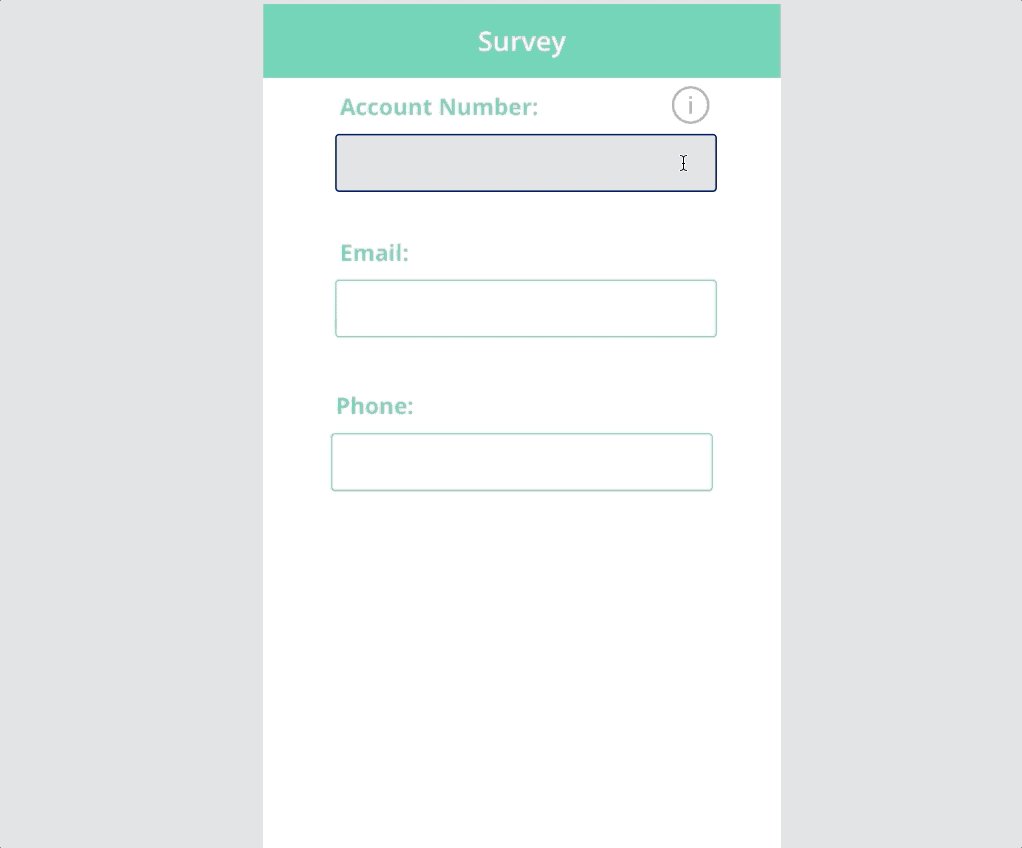
If you've done everything, you're modal should look and work like so:

This is a quick and painless process to have modals at your disposal in your next PowerApp. Happy low-coding!